- 作者:admin
- 发表时间:2018-07-23 17:55:10
- 来源:未知
注意力经济的时代,我们地方社区在运营上重内容的同时也要注重APP界面的颜值上的优化。
但是,说到APP界面,我马甲君就不得不吐槽几句了,有些站点的APP风格仍旧延续多年年前老旧的BBS年代的风格。说好听点可以是延续以往特色,说的不好听的就是土到掉渣,跟不上时代。
智能手机发展到现在,就连QQ、微信这两个亿万级别用户量的App都一直在不断在视觉上进行优化,为了给用户最好的使用感和视觉体验,那我们地方社区APP不妨也多在APP界面设计上下功夫,以此来获得更多年轻用户群体的喜爱。

??QQ形象发展

??微信初版界面
首页界面是门面工程,如果用户从点开那一瞬间就表示嫌弃,然后……就没有然后了。

首页界面告诉用户的主要功能和特点,在App便捷容易操作的前提下,用户才会留下你。其次,不同的界面会给人带来截然不同的用户体验。如果你的App是一个人,那界面就是一个人的衣着与发型。你的形象落落大方、赏心悦目,用户才愿意与你继续发展。
简言之,你的APP界面在满足基本的美观的同时,还需要根据用户的使用场景,操作与生活的习惯方式。所以,“以用户为中心”的界面设计值得每一位站长重视。
接下来小编会指出目前一些站点界面设计时存在的问题,以供大家参考,对照调整优化自己的APP界面。

一般在APP内容运营上,大家都会选择把最重要的内容呈现至首页,比如新上线的活动、最新的推广banner。对于地方社区来说,每一条信息都是不可或缺的流量通道,如果做不到信息之间取舍,那整个页面就会拥挤不堪。
这时候如果有UI设计师,对于整体内容布局的把控就能起到举足轻重的作用。但即使没有专业的UI设计师,在马甲后台可以自由选择组件模块自行DIY,界面设计也会简单易行。
我们先来看看豆瓣、小红书、知乎这三大不同领域的社区在界面上的展示。
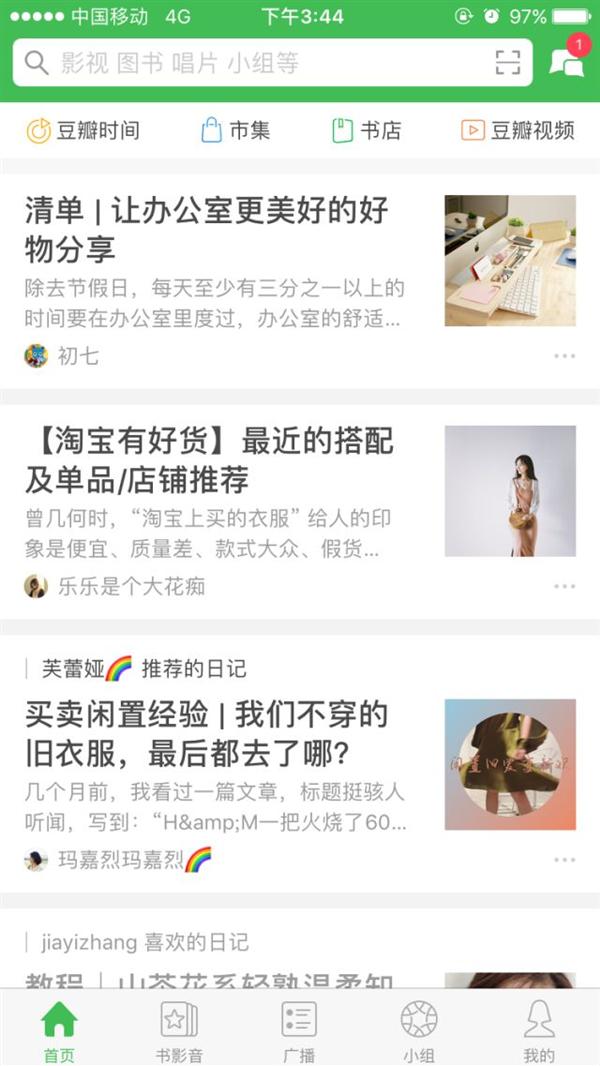
豆瓣,以UGC内容搭架的文青社区
(搜索栏+图标导航+信息流)

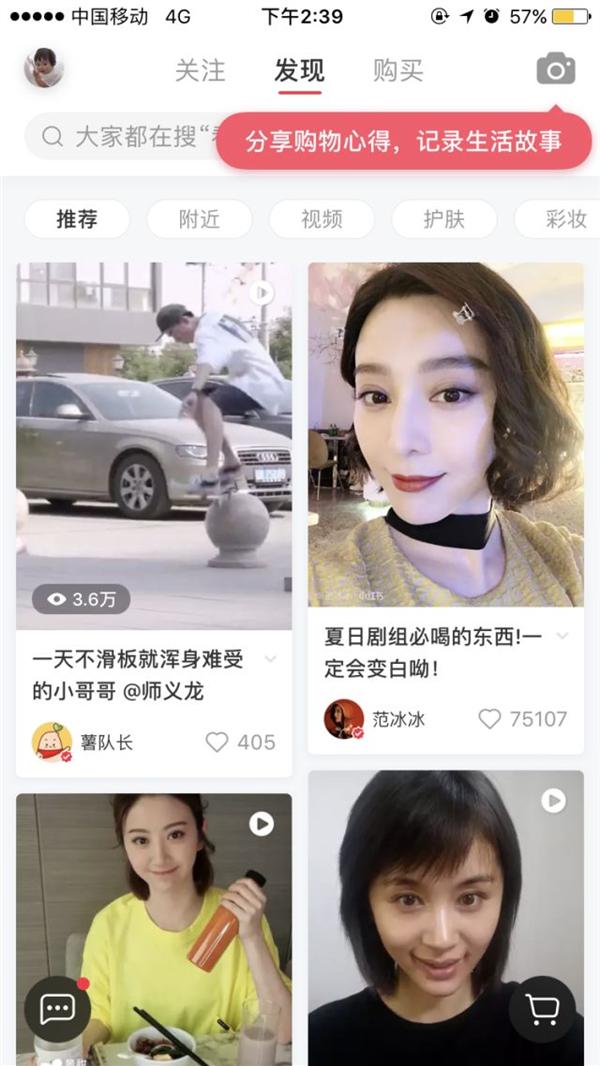
??小红书,生活方式分享&购物社区
(频道页+搜索栏+标签页+信息流)

?? 知乎,知识问答社区
(搜索栏+频道页+推荐栏+信息流)

??这三大社区的App首页模块3~ 4 个,我们可以一窥:简洁与舒适是App界面的趋势。
我们再来看看本地社区的首页组件配置。本地社区首页配置一般都会有固定的三大模块:
1. 图片轮播图片轮播使得主屏上最重要的位置可以展示多页内容。页面顶部显示了更多的信息,用户有更大的可能性看到它们。轮播图往往展示的是最新的信息内容,所以更新速度比较快。在配置banner的时候,一定要把握以下几点:
1. “内容为王”,只显现重要消息,及时更新相关banner图。
2. 建议轮播页页数最好少于 5 页,用户不会读更多内容。
3. 确保图片质量和信息的完整度,保证用户一眼get到重点。

??濠滨论坛banner图
濠滨论坛的图片轮播就做得比较好,图片信息都与其内容相吻合,而且高清大气上,信息简洁明了,更新及时。
2.图标导航
图标导航作为功能入口,实现页面跳转,在为本地用户带来便利的同时,更是吸引流量的关键入口。

图标导航一般4~ 5 个一排,设置两排足矣,同时图标设置还要考虑以下几点:
1. 图标风格统一,最好有视觉冲击力。可能对于外行来说,设计统一风格的图标难度较大,可以去icon网站下载免费资源或者找灵感。
Flatcion,最大的扁平化图标素材库:https://www.flaticon.com/
爱看图标网,免费中文图标搜索:http://www.iconpng.com/
阿里巴巴矢量图标库,中国第一个最大且功能最全的矢量图标库:http://www.iconfont.cn/
2. 图标底部文字,简单易懂,别让用户猜你的意图,要一目了然就明白功能。

上图中这个站点, 14 个图标导航实在过多,细看有很多可以合并:职场招聘+人力招聘=人才招聘、韩国地铁+韩国地图=韩国导航,天气信息也没必要单独开设一个图标导航,反而占据首页有效信息的位置。
3.信息流
信息流是用户被动接受的内容,用户不会一个字一个字阅读所有信息内容。所以,段落要以新鲜有趣、关键核心的词汇开头,最简单粗暴的方式就是,标题戳痛处,配图吸引人。

在以前的PC端上,界面乱可能也只是在于广告界面乱;而在移动端,对于不是专职设计的人来说,DIY程度越高,界面设计就更考验审美。难点主要体现在两方面: 模块布局,界面配色。
1.模块布局:
一个app往往有好几个主要且同级别的功能和分区。这时,就需要对产品的信息内容和功能模块进行整体规划,建立界面的基本格局来帮助用户在视觉上进行更好的区分。
除了底部的信息流,尽量不出现大片文字。可以用其他模块(如文本导航、滚动公告)将它们分隔开。当用图片来区分内容,提高用户浏览效率时,可以适当强化,但是图片质量不高时,可以适当弱化图片。
除了通过文字、图片交叉配置来进行视觉分区,还可以在后台插入组件留白来吸引用户来阅读重要内容。

??google近期主页谷歌搜索的主页出现了大面积的留白,用户的目光自然就会被吸引到搜索框。这和谷歌的初衷相契合,他们希望用户在这个页面完成搜索操作,所以不用展示过多其他的信息来分散用户的注意力。2.界面配色:
界面配色,一方面可以呈现产品调性,另外一个重要的作用就是完成视觉区分。不管配色风格,都要遵守“少即是多”的原则,简洁的配色能够把重点第一时间呈现给用户,要将这点同时落实到所有模块中,包括轮播图片选择时,还需要考虑到图片的主色调。
网易云音乐以红色为主色彩。所以,可以学习网易云音乐“保守做法”,给颜色做减法,使用统一色调。
以上陈述的每一个分类都不是独立进行的,而是在页面配置时,将它们与用户人群,产品调性结合考虑。
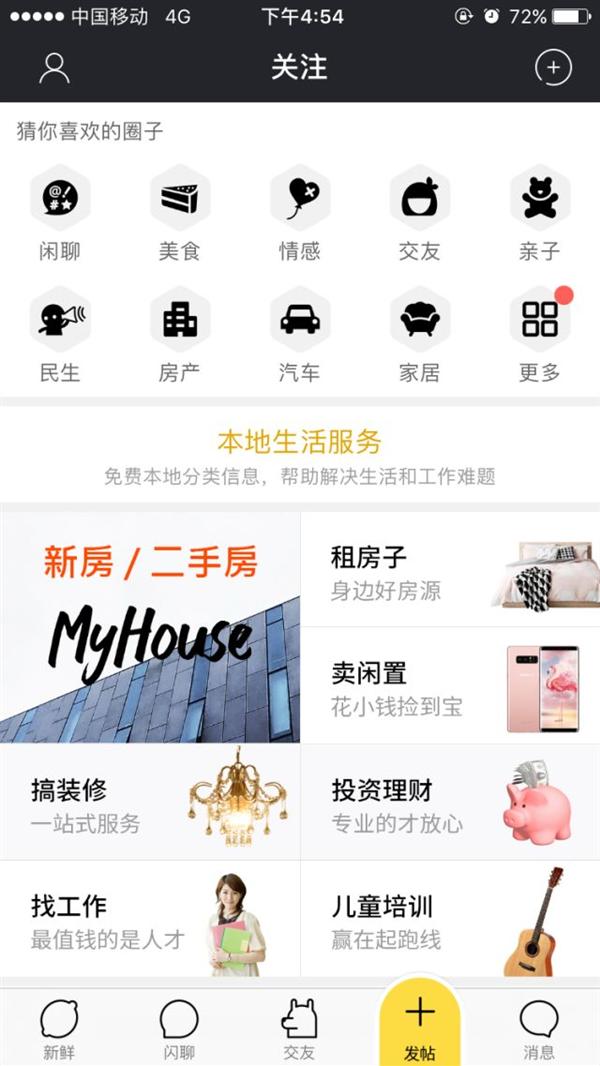
结合以上思路,我们用ps随意为一家在配置上比较薄弱的站点进行重新修改。

调整后APP首页清晰美观
调整后的界面更符合现在App的布局,但这还属于常规操作,如果想出彩可以再参考一些其他App。
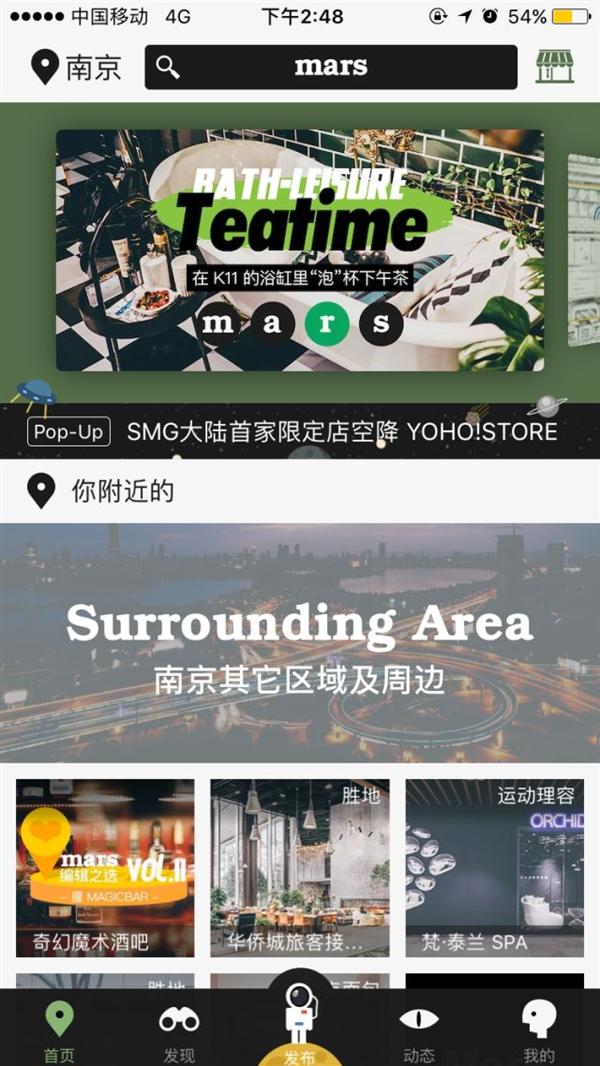
面向年轻群体的站点,页面设置可以参考App:mars,配色较为跳跃,同时UI图标非常有趣,点开给人惊喜感。

??mars界面截图
马甲客户群里也有面向年轻用户做得很出彩的站点,大家可以搜索:海论 下载参考。他们APP风格比较偏时尚潮流、界面色彩搭配丰富,很是抓人眼球。


如果面向的用户人群是中青年群体,保留以往论坛重地方新闻资讯为主的可以参考濠滨论坛的页面设置,简洁大方。在世界杯期间,将图标导航统一换成足球相关,足以见其用心。

希望看过这篇APP页面配置思路之后,站长们都能对照各家APP在界面上是否存在以上问题,尽早进行调整,配置出符合当今审美趋势的界面,虏获更多用户的喜爱。

 合作
合作

 咨询
咨询

 建站咨询
建站咨询




