- 作者:admin
- 发表时间:2018-07-30 17:27:32
- 来源:未知

空页面是为了解决一个什么样的问题,想达到什么样的效果,有哪些优化的空间?
空页面在APP设计中的地位处于比较靠后的一个地位,是将APP的主流程页面设计完整之后,再来进行一些页面补充的时候,才会开始思考的事情。
可就是这样的一个页面,作为交互设计师也是有发挥空间的。
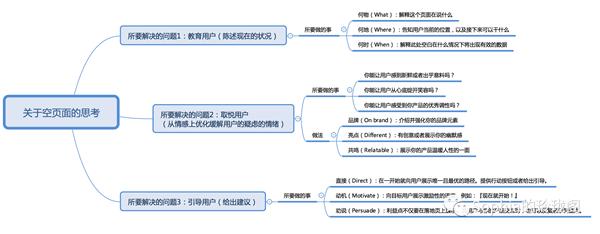
思路如下图:

在思考的时候,思路是,空页面是为了解决一个什么样的问题,想达到什么样的效果,有哪些优化的空间?
空页面要解决最基本的问题是,没有数据的时候,页面应该怎样呈现,起到陈述现阶段状况的作用。再细分一下的话,可以从以下三个方面去进行阐述:
何物(What):解释这个页面在说什么?
何地(Where):告知用户当前的位置,以及接下来可以干什么,即可以通过APP上面的title去进行表述。
何时(When):解释此处空白在什么情况下将出现有效的数据。
最基本的方案如下图,即一句话表述:

当达到陈述状况之后,最基本的功能就算已经完成,可以从以下两个方面进行考虑优化的空间,从情感上取悦用户和从业务上思考可以做哪些引导。
情感上取悦用户的作用在于,缓解用户的疑虑的情绪,表现形式主要以幽默或者品牌导向为主,可以有以下三点的思考方向:
能让用户感到新鲜或者出乎意料吗?
能让用户从心底绽开笑容吗?
能让用户感受到你产品的优秀调性吗?
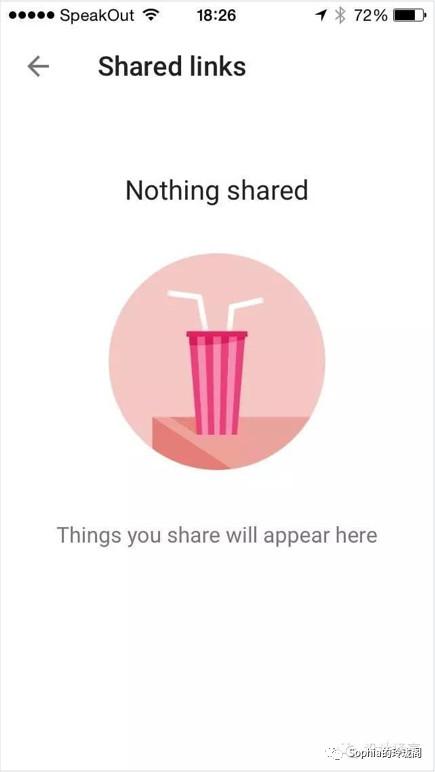
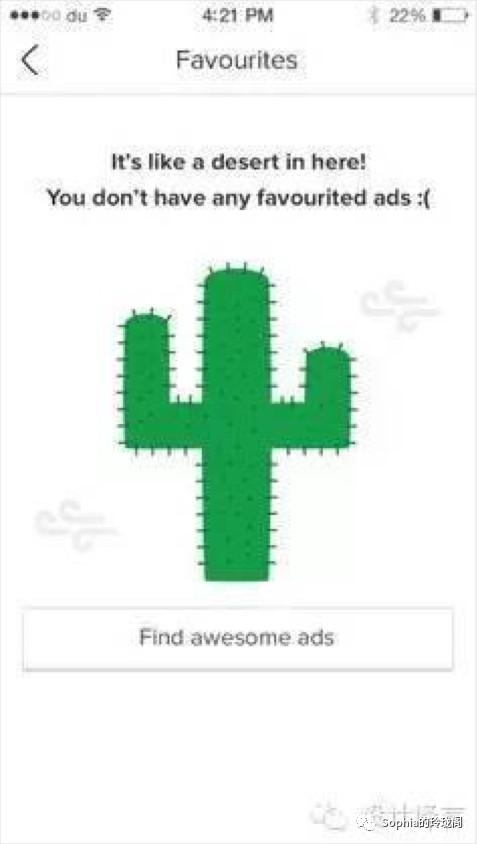
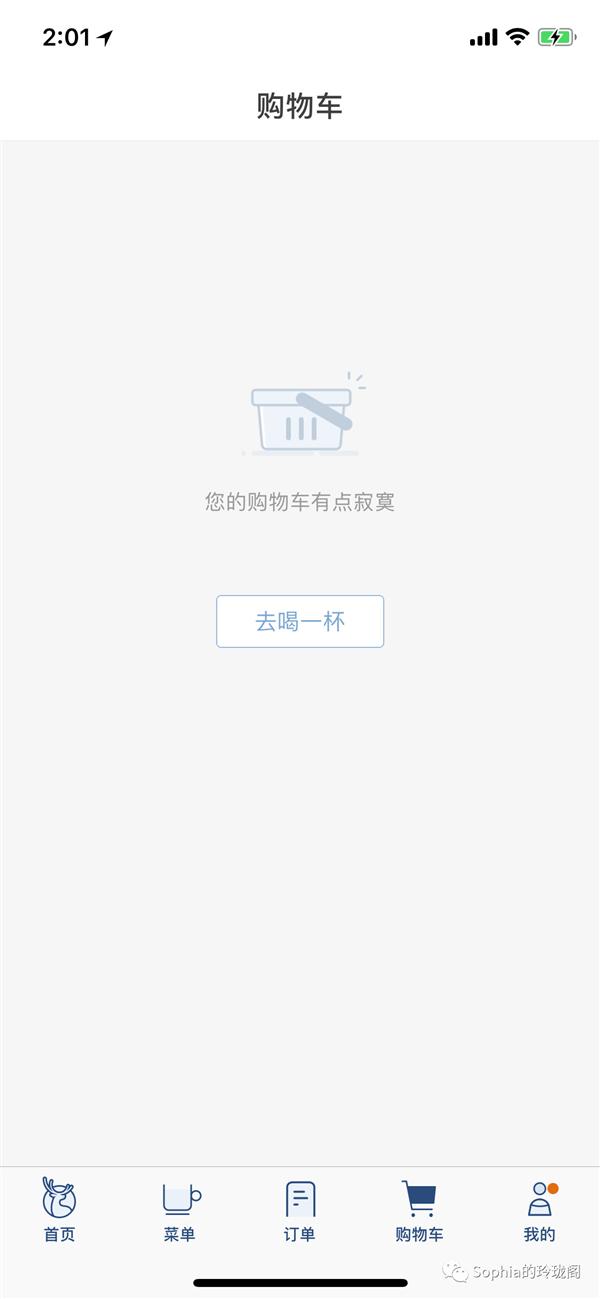
如下图案例:

业务方面的思考,可以理解为,这个时候用户去做哪些事情可以让APP内容更加丰富以及对用户来说可以操作的行为,最直接的方式就是给出建议。主要的方式,就是给出button的行为引导,加上一些关于动机或者劝说的话语进行解释。
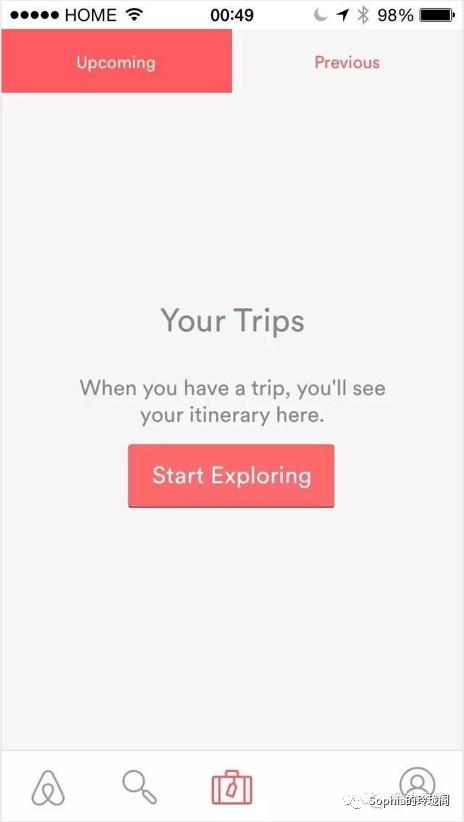
如下图:


总结一下,空页面先说清楚页面的状态,发生了什么事,然后给予幽默或者品牌的添加,最后如果可以给出行动指引是最好的。

 合作
合作

 咨询
咨询

 建站咨询
建站咨询




