- 作者:admin
- 发表时间:2018-08-15 09:37:19
- 来源:未知

在设计中,一些异常情况经常很容易被忽略,在后期的实践过程才发现原来还有这种状态……
一、快速了解异常是什么?
异常在百度中的解释是这样的,异常,拼音:yì cháng,是一个汉语词汇。释义非正常的;不同于平常的。
在设计中异常指的是除了正常状态之外的情况,举个例子,假如你要设计一个下载按钮,那么下载按钮需要有几种状态呢?
正常状态下需要提供的下载按钮的状态应该有:
点击下载(下载前)
正在下载(或者是下载中、已下载59%等描述)
下载完成
如果你在设计中只提供了这三种下载状态是不够的(其实有部分新手设计师,只提供了点击下载这种状态)。
还应该考虑如果下载中出现了断网,或者是用户暂停下载等情况的时候应该怎么处理呢?
这就是异常情况。
所以除了前面三种状态,还需要提供继续下载,下载失败等状态。
下载完成后,现在的设计一般是会自动安装的,此时显示安装中,如果不自动安装还需要提供安装操作,安装完成后提供打开的操作。
当然这里面包含的异常状态主要是暂停后的继续下载、下载失败等。
下图就是我做的下载按钮,可以看到其实很多状态如点击下载、下载完成、安装、打开等在视觉表现上是一样,只是文本不同。

即使是这样,这些应有的状态无论是交互设计师还是视觉设计师都应该给出的,不然程序员会不知道哪一种情况用什么形式的按钮。
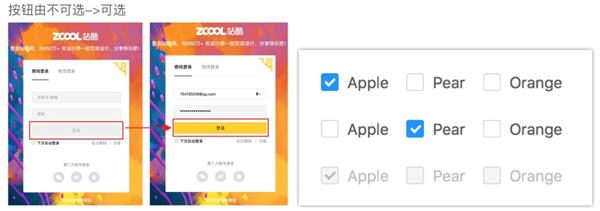
其实在一些登录、支付、提交等按钮,还有一种「不可用」的状态,用户未输入信息时,登录按钮置灰,只有当用户输入相应的信息后,按钮才高亮。
二、异常情况的汇总
通过上面的例子,相信已经充分了解到设计中的异常是什么,以及异常的处理方式,那么接下来总结一下设计中常见的异常情况。
异常情况处理其实分为两种情况。
两种异常情况处理
1. 界面中有明显的提示,需要用户了解此情况的,并且影响用户进行下一步操作的。
主要包含以下 7 种情况:
与网络环境等有关的:下载失败、服务器出错、断网,网速过慢、加载失败、网络连接失败(wifi 密码正确,连接不成功);
空状态:搜索结果为空、无浏览记录、无收藏、无购买记录、无订单记录、无下载记录等;
表单类异常:密码错误、输入字符太少,数量超额,账号密码等不符合相应规则、账号过期、必填项未填写(提示并定位)、必填项的输入字符为空等;
时效性:二维码/验证码的过期/失效处理,例如具有实效性的链接,二维码等;
限定值:上传文件超过限定大小、操作过于频繁(刷新频繁,点赞、抖一抖,戳一戳等,需给出友好提示);
不可用:账号不存在、账号过期、选项不可选、按钮置灰等;
其他:外接设备连接失败(如遥控器、音响、手机等)、断电/电量过低、安装失败;
2. 用户在操作中是感受不到这种异常,并且对用户的操作有较小影响的。
主要是用户切换任务引起的异常:如按 home 键突然退出/切换应用、返回键退出、下载过程退出等。
以上就是在设计中常见的一些异常情况汇总,看到这里,可能很多朋友就要说了,这么多,我怎么记得住。
我个人的建议是:如果你熟悉上面的这些异常的话,其实在设计类似的模块时就会考虑到相应的情况;如果你不熟悉这些,你可以把文章描述的异常情况当作一个检查表,设计到相应的模块时,可以参考是否会出现上方的情况。
三、异常处理
接下来分析一下这些异常情况的处理方式,按异常方式来处理。
与网络环境等有关的:下载失败、服务器出错、断网,网速过慢、加载失败、网络连接失败(wifi 密码正确,连接不成功)
1. 下载失败
一般需要给出明确的下载失败提示,可以通过弹窗、Toast、列表等提示。如下图所示,然后给出用户下一步的操作提示,例如重试、重新下载、删除等操作。

△ 注:单张图片来源于网络截图
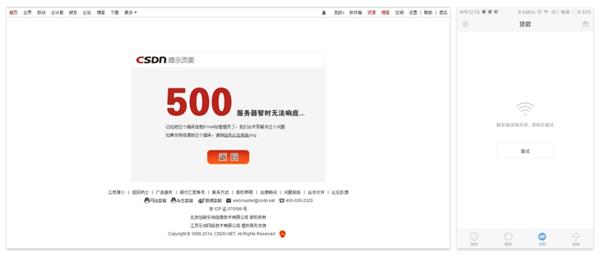
2. 服务器出错
服务器出错的页面常见的500、501、502、503、504、 505 等 5 开头的页面。其中这些错误的解释如下:
500 内部服务错误:顾名思义 500 错误一般是服务器遇到意外情况,而无法完成请求;
501 服务器不具备完成请求的功能;
502 Bad Gateway错误;
503 服务器目前无法使用(由于超载或停机维护);
504 Bad Gateway timeout 网关超时;
505 服务器不支持请求中所用的 HTTP 协议版本。
服务器异常时,在网页端的处理方式为提示+返回,在移动端的处理方式为提示+重试,下图是一些普通的处理方式。

△ 注:单张图片来源于网络截图
近几年,很多网站和应用将这种异常页面设计的相对美观和有故事性一些,提升了整体的趣味性,减少用户的焦虑。例如网络被外星人劫走了之类的,相信大家也看过很多。这里就不举例子了。
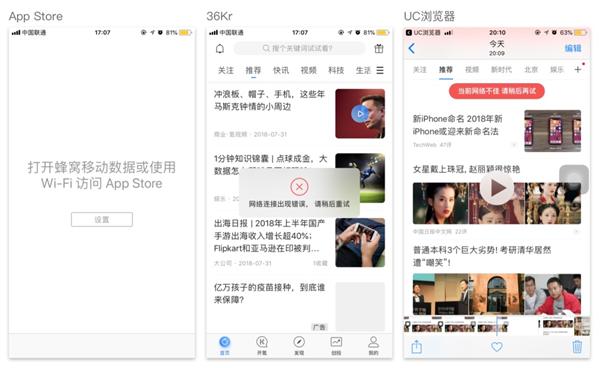
3. 网络异常
断网、网速过慢、网络连接失败(wifi 密码正确,连接不成功)其实都是属于网络异常的情况,加载失败有时是网络速度慢造成的,有时可能是IIS(Internet Information Services 互联网信息服务)空间不足。下图是一些网络异常情况下的处理方式。
如果网络异常之前应用没有缓存之前的页面的内容,则整体提示用户网络异常,也可以提供一个操作指导用户操作;如果网络异常之前页面已经缓存则显示之前的页面,Toast 轻提示用户网络异常。

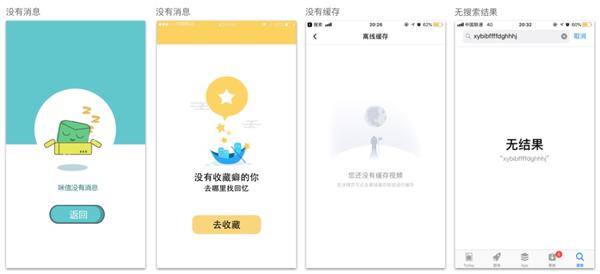
4. 空状态搜索
结果为空、无浏览记录、无收藏、无购买记录、无订单记录、无下载记录等。
其实空状态很好理解,就是页面没有内容时,空页面一般会提示用户当前页面的空状态,同时也可以做适当的引导。
例如在影视类 App 中,如果观看记录为空,则可以为用户推荐影片,如热播影片、猜您喜欢,其他人都在看等热门推荐供用户选择。
不过如果无法确定你推荐的用户是否喜欢,不建议做推荐。

△ 注:单张图片来源于网络截图
5. 表单类异常
密码错误、输入字符太少,数量超额,账号密码等不符合规则、账号过期、必选项未填写(提示并定位)、必填项的输入字符为空等。
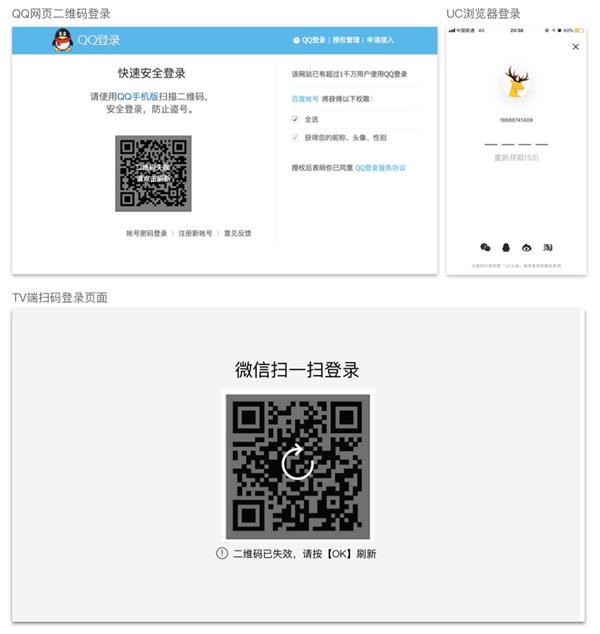
6. 时效性
二维码/验证码的过期/失效处理,例如具有实效性的链接,二维码等。
实效性比较多的体现在二维码、付款码、验证码等有时间限定的情况下才有效的情况,通常失效之后需要重新刷新,手机的筛选操作通常是点击或者是下拉刷新;PC 端的通常好似点击,TV 端的是按「OK」键刷新。如下图所示为 QQ 的扫码登录页面和 UC浏览器的手机登录页面。

7. 限定值
上传文件超过限定大小、操作过于频繁(刷新频繁,点赞、抖一抖,戳一戳等,需给出友好提示)
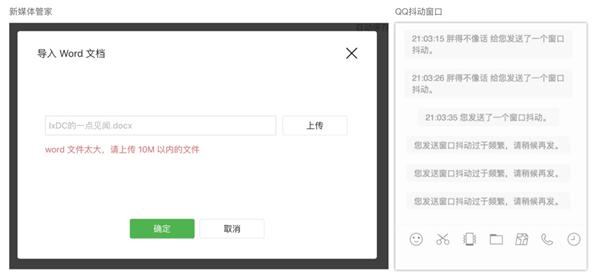
对于文件过大无法上传、下载这种建议都是采取弹窗的方式告诉用户当前状况,明确问题并且加上操作提示。如新媒体管家中的导入的 word 的文件不能超过10M的提示如下左图所示。

对于操作过于频繁,比较常见于 QQ 中的抖动窗口,其实在一些电视页面的手机截图工具中,刷新太频繁也会弹出 Toast 提示。
8. 不可用
账号不存在、账号过期、选项不可选、按钮置灰等。
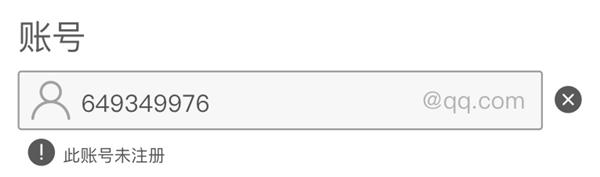
账号不存在用于登录时,输入的账号不在已注册的账号中,则会提示此账号不存在,是否立即注册等,如下图所示:

9. 账号过期
APP 或网站中,登录账号后,如果太久不使用,则会有过期的期限,设计师需要根据 APP 的具体情况设置登录过期的时间期限,此时需要提醒用户重新登录。
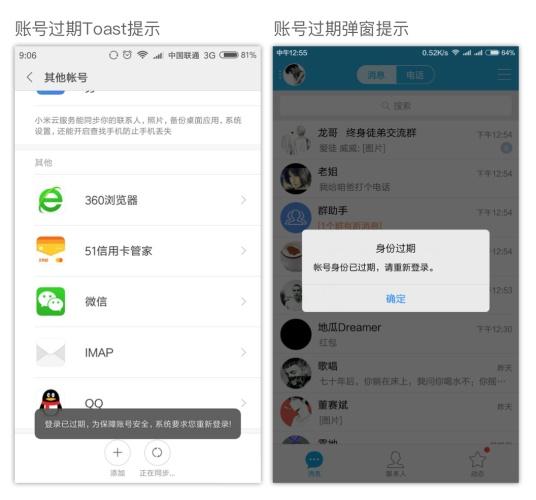
主要有 Toast 和弹窗两种方式提示,这需要根据账号过期对用户的影响大小来决定用哪一种方式。
如下方左图所示,登录账号过期对用户使用此应用的影响不大,则可以采用 Toast 轻提示的方式处理;如下方右图,如果不登录账号则无法使用此应用的功能,则需要采用弹窗强提示的方式,提示用户去登录。

10. 选项不可选
主要包含当前的选项中有不可选的选项,还包括在不达到某种条件情况下,无法使用此功能的按钮等。

11. 其他
外接设备连接失败(如遥控器、音响、手机等)、断电/电量过低、安装失败。
外接设备连接失败需要提示,如果知道连接失败原因,建议给出原因。
断电情况通常用于 PC 端和 TV 端,断电后需要为用户恢复文件。
很多设计软件都有这个功能,一旦软件无响应或者其他异常情况导致文件出问题,一般都会提供恢复文件。安装失败后需要提供提示安装失败原因,如存储空间不足、文件已损坏的提示。
12. 用户切换任务引起的异常
较多如按 home 键突然退出/切换应用、返回键退出、下载过程退出。
此类异常建议用户再次打开时,回到上次用户离开前的状态。如果数据被清理,则回到上次保存的数据页面中。
四、总结
文章主要总结了设计中常用的异常情况,并且给出了相应的解决方案,最长用的规则就是给出异常提示+下一步操作提示,既明确了出错原因,又指引用户下一步操作,用户是相对容易接受的。
异常是设计中的一部分,无论是交互设计师还是视觉设计师都应该给出异常的表现形式或处理方式。

 合作
合作

 咨询
咨询

 建站咨询
建站咨询




