什么是用户体验五要素?
- 作者:admin
- 发表时间:2018-01-15 09:33:27
- 来源:未知
用户体验五要素是我们在做产品分析时经常用到的一种分析方法,很多人将之作为自己做竞品分析、产品设计等等文档的模板使用。
个人觉得用户体验五要素可看不可用,可看是因为里面的一些分析思路真的很好很全面,我们使用用户体验五要素可以把产品分析得很细致入微且不遗漏。不可用的原因在于五要素的理念把产品的分析限制得很死,我们可以把五要素看成一个填空题,把在产品当中看到的东西挨个填进去就可以形成一篇文档,但是却不能帮助我们更好地理解产品。
所以今天我们对用户体验五要素书中的知识点概念进行简单地介绍,辅助大家理解其中的思路,具体的用法不作介绍。既然是讲用户体验五要素,我们就用五要素的形式对这个方法由宏观向细节讲述。

一、战略层:
什么是用户体验五要素:
1、什么是用户体验:用户在使用产品过程中建立起来的一种纯主观感受。
2、用户体验的重要性:给用户一个积极、高效的体验,他们会持续使用你的产品,产品满足用户某方面的需求并来盈利,帮助人们提高生活质量,提高工作效率,改善人际关系,等等。
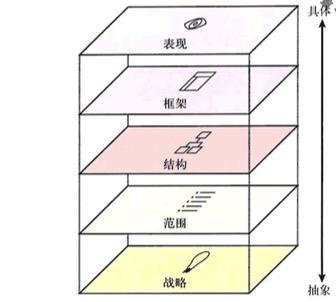
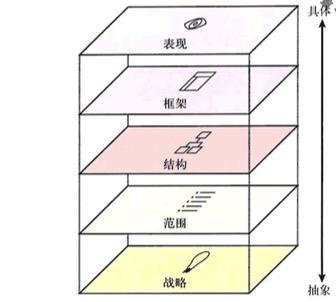
3、五要素:战略层、范围层、结构层、框架层、表现层
4、用户体验要素的作用:要素之间相互作用完成任务,创建一个总体的用户体验设计。
5、适用场景:设计:战略层→范围层→结构层→框架层→表现层;用户体验:表现层→框架层→结构层→范围层→战略层
设计的时候我们要先明确产品设计方向,做好战略层和范围层的设计,然后为产品制作骨架结构层,有了骨架还需要肌肉,我们就把框架层做好,最后的表现层自然就是我们的皮肤了。
用户体验和我们做竞品分析很像,都是从外向内进行一个逆向的推理,认识一个人最开始就是见到他的外表,久了就会知道一些性格,再往后了解这个人的真面目,从一点点的细节去了解这个人。产品也是从一个个页面开始,逐渐了解整个产品。
 二、范围层:
二、范围层:
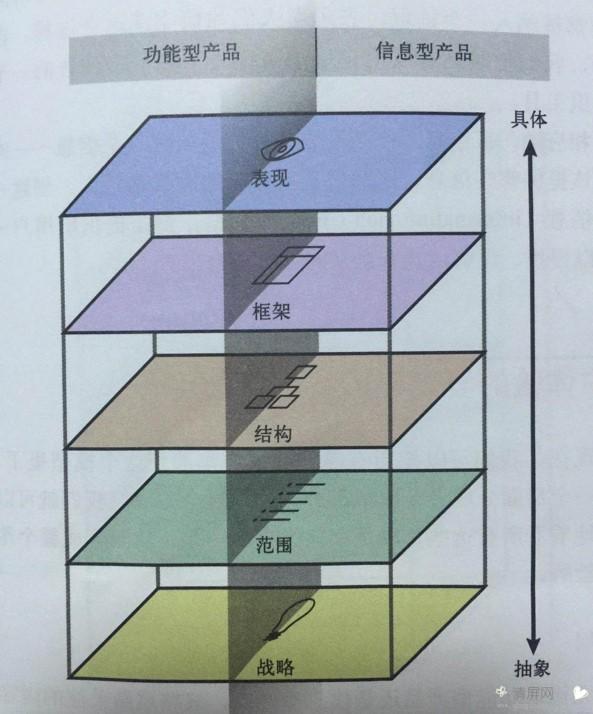
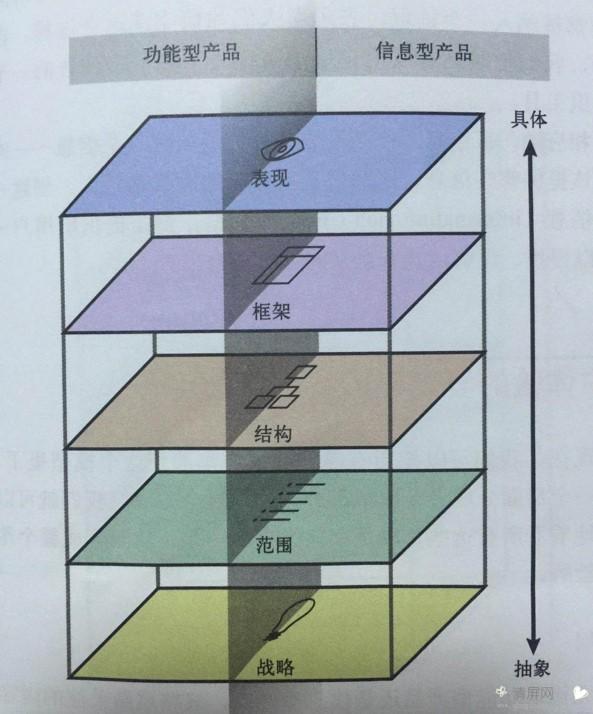
1、用户体验五要素设计产品包含哪两种形式的产品:信息型产品和功能型产品
2、什么是信息型媒介产品:关键词(信息),内容型的产品的实质就是连接人与内容的,所以这个内容从哪来,到哪里去,如何去,就显得至关重要了。
3、什么是功能型平台产品:关键词(任务),这类产品多从一个或者多个的用户目标出发,通过一个个的功能点来满足用户的一个又一个的需求,从而满足用户的终极需求。

三、结构层:
五要素的具体定义:
1、战略层:成功的用户体验,其基础必须是一个被明确表达的战略。了解企业与用户对产品的期望和目标,能够促进用户体验的确立和制定。
2、范围层:我的产品需要有什么功能和内容?
3、结构层:(是抽象与具体之间的分界线,此处的决策更倾向于抽象化。)结构层确定各个将要呈现给用户的选项的模式和顺序。结构层是用来设计用户如何到达某个页面。并且要考虑他们完成事情之后能够去哪里。

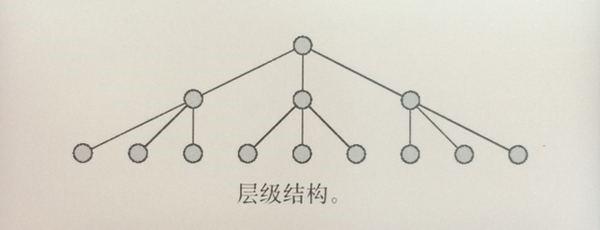
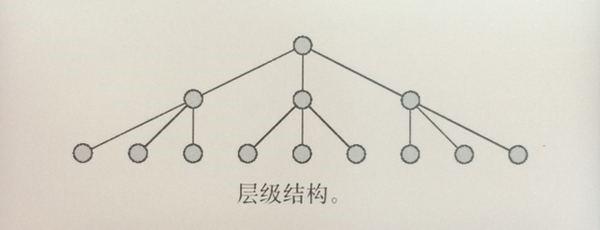
结构层可以通过树状图整理产品整个的页面的结构。
4、框架层:产品的框架层:按钮、控件、照片、文本区域的位置。框架层是用于优化页面设计布局的,哪些元件该放在什么位置,同样的内容应该用那种方法表现等。
5、表现层:视觉、听觉、(触觉)的体验设计。

四、框架层:
从五要素继续细分。
1、战略层:
产品目标:(1)、我们希望从产品得到什么?。产品目标决定产品定位。
用户需求:(2)、用户希望从产品得到什么? 。使用场景、用户群体决定用户需求。
战略层是为产品设计的整体走向指明方向的,所以这一步虽然抽象,但却非常重要。
2、范围层:功能规格:对产品的“功能组合”的详细描述,需要何种模式的功能。
内容需求:对各种“内容元素”的要求的详细描述,需要何种顺序的信息展示。
3、结构层:交互设计:影响用户执行和完成任务的元素。交互设计的作用和路线很像,都是指示用户如何快速、准确地达到自己的目标,好的路线一般都是不怎么曲折的,好的交互设计也不会让用户操作的时候在几个页面内反复跳转。
信息架构:关注如何将信息表达给用户的元素。信息架构的作用和指路牌比较像,当你来到叉路口时可以提醒你该往哪里走,让你可以清晰、不迷路地找到你需要的信息。
二者有些相似,却又不尽相同。
4、框架层:信息设计:用一种能“反映用户思路”和“支持他们完成任务”的方式来分类和排列这些信息元素。选择表现形式和分类排列的设计功能。
界面设计(功能):选择正确的界面元素和正确的界面布局,让用户能快速找到目标功能。将重要的功能放在显眼的位置,相似的功能分类放置在一起等等。
导航设计(信息):屏幕上元素的组合,允许用户在相关的内容之间自由的切换,找到足够多有效的信息。
5、表现层:感知设计:“弥补网站框架层的逻辑排布”的视觉呈现问题。有的人称之为视觉设计,这是不准确的,像app的话还会有听觉、触觉的感知,所以应该称之为感知设计。有的页面功能很多,且都很重要,这种时候就不存在取舍的问题了,通过色彩等感知设计能够将一些不起眼的重要功能突出显示。
个人觉得用户体验五要素可看不可用,可看是因为里面的一些分析思路真的很好很全面,我们使用用户体验五要素可以把产品分析得很细致入微且不遗漏。不可用的原因在于五要素的理念把产品的分析限制得很死,我们可以把五要素看成一个填空题,把在产品当中看到的东西挨个填进去就可以形成一篇文档,但是却不能帮助我们更好地理解产品。
所以今天我们对用户体验五要素书中的知识点概念进行简单地介绍,辅助大家理解其中的思路,具体的用法不作介绍。既然是讲用户体验五要素,我们就用五要素的形式对这个方法由宏观向细节讲述。

一、战略层:
什么是用户体验五要素:
1、什么是用户体验:用户在使用产品过程中建立起来的一种纯主观感受。
2、用户体验的重要性:给用户一个积极、高效的体验,他们会持续使用你的产品,产品满足用户某方面的需求并来盈利,帮助人们提高生活质量,提高工作效率,改善人际关系,等等。
3、五要素:战略层、范围层、结构层、框架层、表现层
4、用户体验要素的作用:要素之间相互作用完成任务,创建一个总体的用户体验设计。
5、适用场景:设计:战略层→范围层→结构层→框架层→表现层;用户体验:表现层→框架层→结构层→范围层→战略层
设计的时候我们要先明确产品设计方向,做好战略层和范围层的设计,然后为产品制作骨架结构层,有了骨架还需要肌肉,我们就把框架层做好,最后的表现层自然就是我们的皮肤了。
用户体验和我们做竞品分析很像,都是从外向内进行一个逆向的推理,认识一个人最开始就是见到他的外表,久了就会知道一些性格,再往后了解这个人的真面目,从一点点的细节去了解这个人。产品也是从一个个页面开始,逐渐了解整个产品。

1、用户体验五要素设计产品包含哪两种形式的产品:信息型产品和功能型产品
2、什么是信息型媒介产品:关键词(信息),内容型的产品的实质就是连接人与内容的,所以这个内容从哪来,到哪里去,如何去,就显得至关重要了。
3、什么是功能型平台产品:关键词(任务),这类产品多从一个或者多个的用户目标出发,通过一个个的功能点来满足用户的一个又一个的需求,从而满足用户的终极需求。

三、结构层:
五要素的具体定义:
1、战略层:成功的用户体验,其基础必须是一个被明确表达的战略。了解企业与用户对产品的期望和目标,能够促进用户体验的确立和制定。
2、范围层:我的产品需要有什么功能和内容?
3、结构层:(是抽象与具体之间的分界线,此处的决策更倾向于抽象化。)结构层确定各个将要呈现给用户的选项的模式和顺序。结构层是用来设计用户如何到达某个页面。并且要考虑他们完成事情之后能够去哪里。

结构层可以通过树状图整理产品整个的页面的结构。
4、框架层:产品的框架层:按钮、控件、照片、文本区域的位置。框架层是用于优化页面设计布局的,哪些元件该放在什么位置,同样的内容应该用那种方法表现等。
5、表现层:视觉、听觉、(触觉)的体验设计。

四、框架层:
从五要素继续细分。
1、战略层:
产品目标:(1)、我们希望从产品得到什么?。产品目标决定产品定位。
用户需求:(2)、用户希望从产品得到什么? 。使用场景、用户群体决定用户需求。
战略层是为产品设计的整体走向指明方向的,所以这一步虽然抽象,但却非常重要。
2、范围层:功能规格:对产品的“功能组合”的详细描述,需要何种模式的功能。
内容需求:对各种“内容元素”的要求的详细描述,需要何种顺序的信息展示。
3、结构层:交互设计:影响用户执行和完成任务的元素。交互设计的作用和路线很像,都是指示用户如何快速、准确地达到自己的目标,好的路线一般都是不怎么曲折的,好的交互设计也不会让用户操作的时候在几个页面内反复跳转。
信息架构:关注如何将信息表达给用户的元素。信息架构的作用和指路牌比较像,当你来到叉路口时可以提醒你该往哪里走,让你可以清晰、不迷路地找到你需要的信息。
二者有些相似,却又不尽相同。
4、框架层:信息设计:用一种能“反映用户思路”和“支持他们完成任务”的方式来分类和排列这些信息元素。选择表现形式和分类排列的设计功能。
界面设计(功能):选择正确的界面元素和正确的界面布局,让用户能快速找到目标功能。将重要的功能放在显眼的位置,相似的功能分类放置在一起等等。
导航设计(信息):屏幕上元素的组合,允许用户在相关的内容之间自由的切换,找到足够多有效的信息。
5、表现层:感知设计:“弥补网站框架层的逻辑排布”的视觉呈现问题。有的人称之为视觉设计,这是不准确的,像app的话还会有听觉、触觉的感知,所以应该称之为感知设计。有的页面功能很多,且都很重要,这种时候就不存在取舍的问题了,通过色彩等感知设计能够将一些不起眼的重要功能突出显示。
联系我们
一切良好工作的开始,都需相互之间的沟通搭桥,欢迎咨询。

 合作
合作

 咨询
咨询

 建站咨询
建站咨询




